
Vi fick i uppdrag att undersöka konsument-beteenden i Klädbutiken för att minska svinn och skapa ett mer hållbart tänk hos människor när de handlar i Klädbutiken online.
Utmaning
”Klädbutiken har blivit kraftigt kritiserade för allt svinn deras e-handel medför. Allt för många beställer saker för ofta men skickar tillbaka dem. Alla kläder som skickas tillbaka går inte att ta emot i retur, pga begränsade lager och resurser, och hamnar i stället på soptippen. De vill nu ta ett större ansvar och vill undersöka varför deras kunder har detta konsumentbeteende och hur de i shoppingupplevelsen kan fostra ett mer hållbart tänk hos dem när de handlar.”
Att hitta smarta enkla digitala lösningar för att minska svinnet i e-handeln genom att påverka kundernas beteende i köpprocessen.
Mål
Vi ville skaffa oss kunskap och insikt om hur köp- och returvanorna hos konsumenterna ser ut samt hur hanteringen av de returnerade klädesplaggen fungerar i praktiken. Ta fram relevant information som Klädbutiken kan använda för att förändra konsumentbeteendet och hanteringen av de beställda/återlämnade klädesplaggen.
Role
UX Designer
Tools
Figma, Miro, Dovetail, Procreate
Team
4 UX Designers
Timeline
Aug – Dec 2024 (16 weeks)
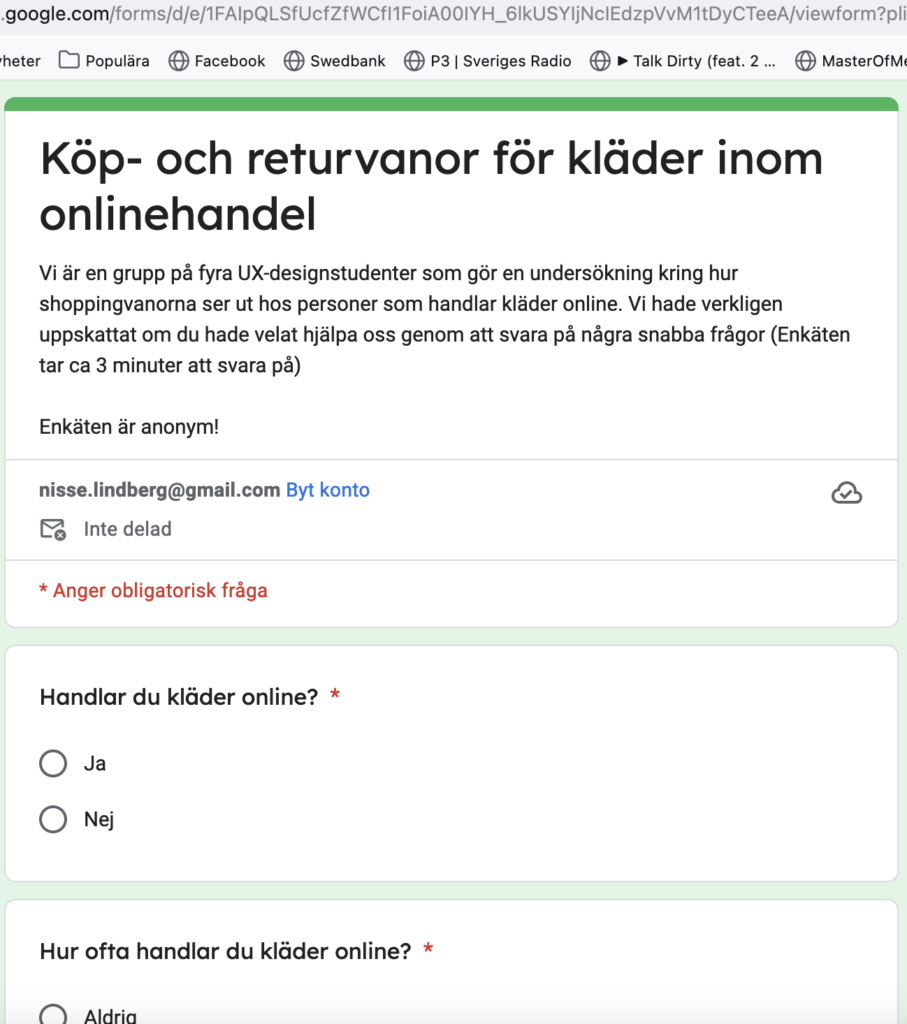
Enkät
Efter projektets kickoff definierade vi vår forskningsstrategi och mål. Att förstå målgruppen och deras utmaningar var vår prioritet. Först byggde vi en onlineenkät och delade den i olika relevanta gemenskaper. På bara några dagar fick vi 86 bidrag. Vi passade även på att fråga i enkäten om någon kunde tänka sig att ställa upp på en längre intervju vilket underlättade att hitta deltagare framöver. Utifrån svaren i enkäten identifierade vi 5 vanliga painpoints, som leder oss till nästa steg.

Intervjuer
Under researchfasen av projektet genomförde vi användarintervjuer för att bygga nya personas och för att informera om designen. Tillsammans med teamet förberedde vi ett intervjumanus med frågor, med fokus på våra målgruppers värderingar, motivation och dagliga rutiner. Vi rekryterade och intervjuade 6 användare. Vi passade även på att fråga i detta stadie om personerna ville delta i ett kommade test, vilket var en bra idé. Vi refererade resultaten från användarintervjuerna under hela designprocessen.

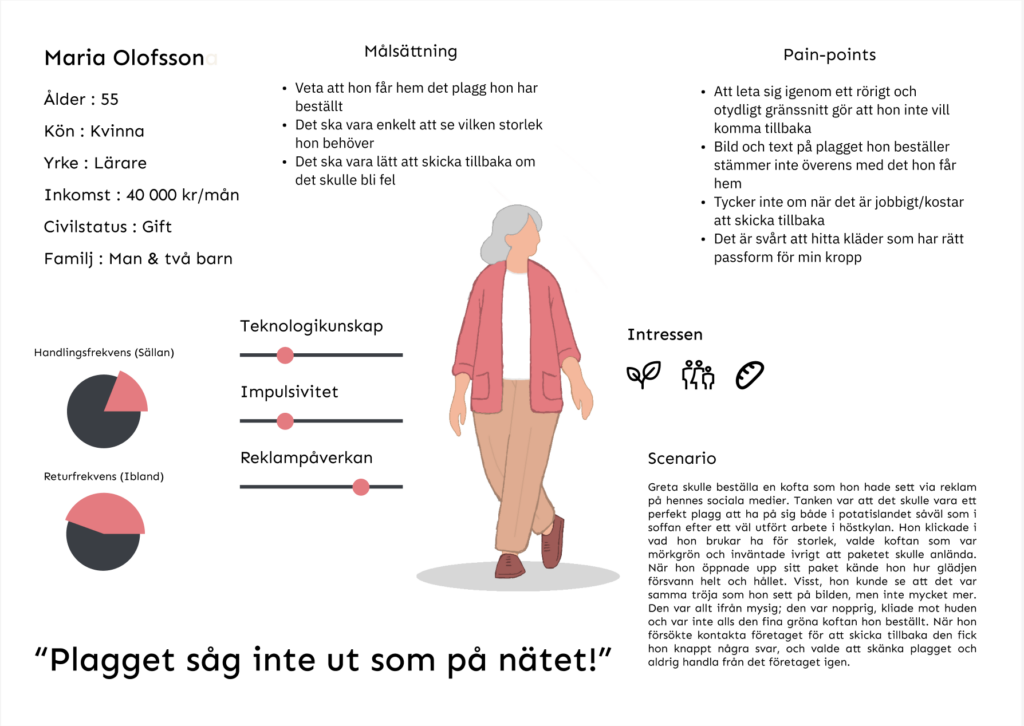
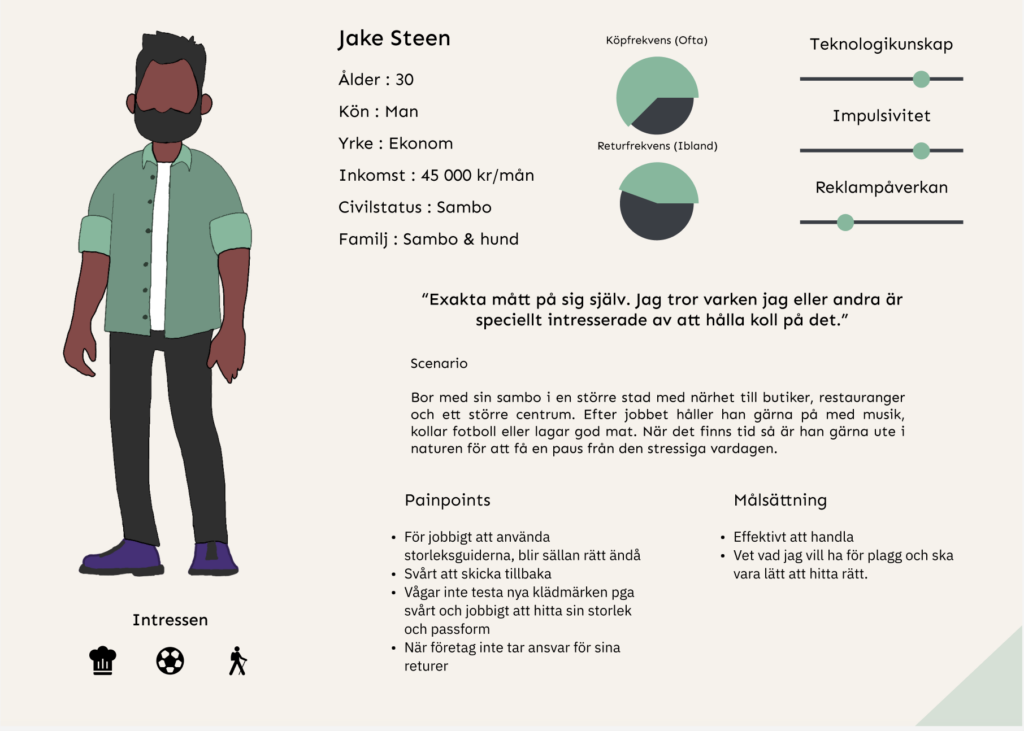
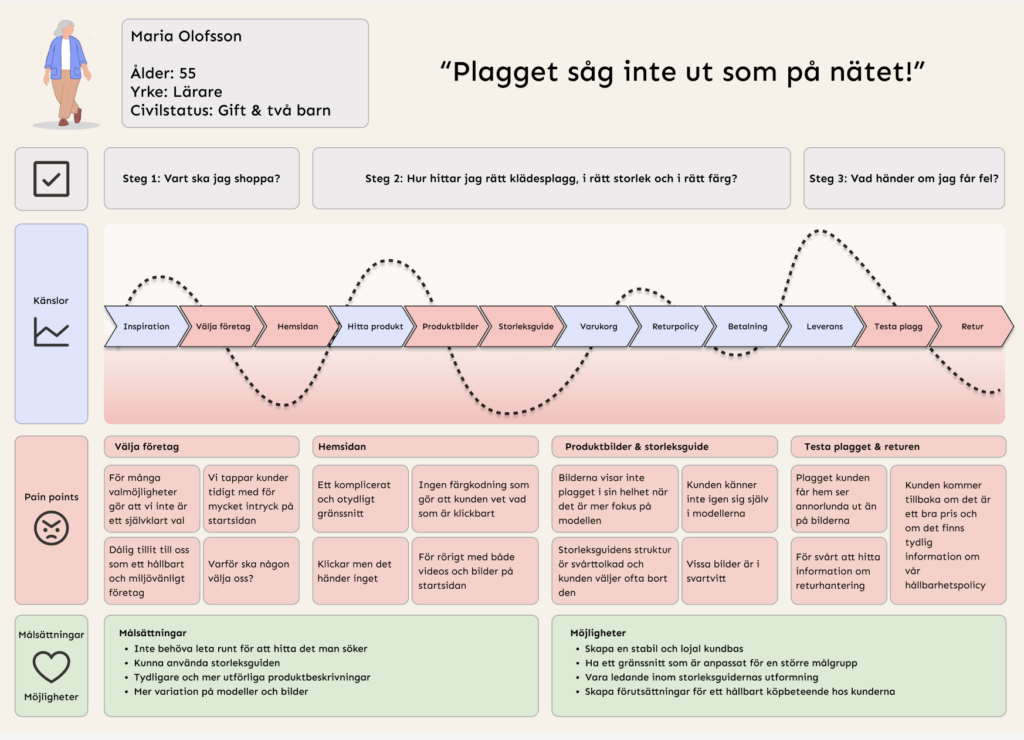
Personas


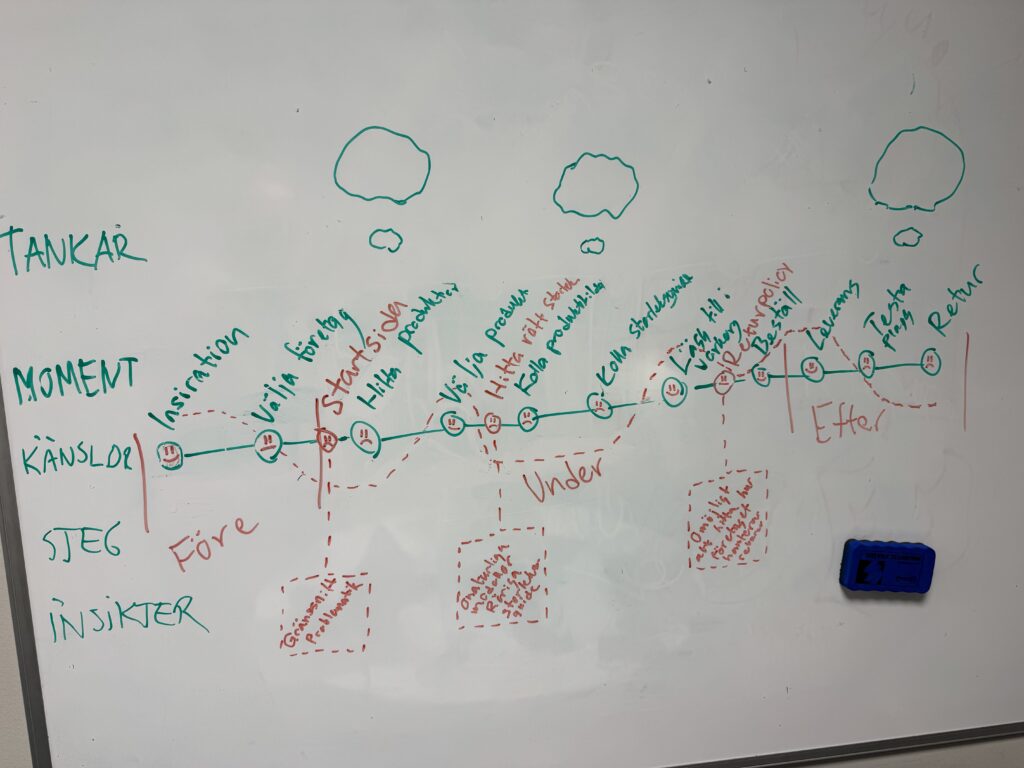
User Journey

Skisser
Vi började designprocessen med skisser och wireframes för att påskynda beslutsfattandet genom visualisering utan att förlora tid. Våra skisser baserades på de första användarintervjuerna, och enkäten genom den analys-rapport vi gjort. De pekade var och en på det faktum att det fanns för många brister i flödet. Vi kom tillbaka till skisserna under hela designprocessen för att se till att vi inte förlorade våra primära mål och idéer.

Wireframes
Med Figma översatte vi våra första skisser till low-fidelity wireframes. Sedan förbättrade vi dem genom att lägga till några relevanta bilder. I detta skede var wireframes tillräckligt definierade för vissa användartester. Baserat på 4 tester har vi gjort några ändringar och gått vidare till att skapa high-fidelity prototyper.
- Low-fidelity wireframes
- Figma
- Countless iterations

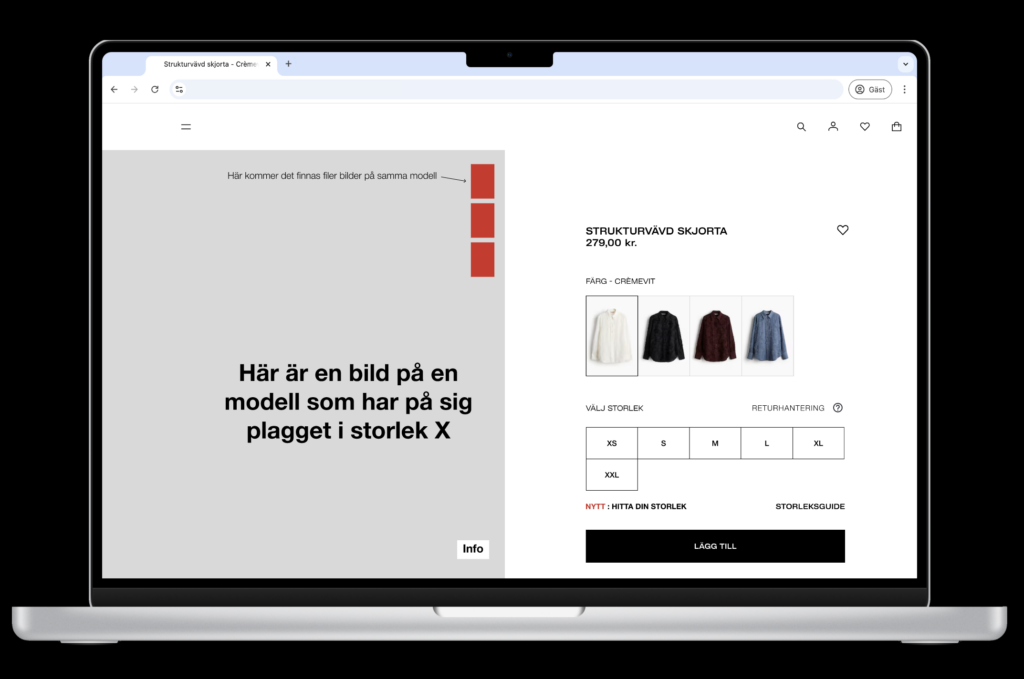
Prototyp
Här nedan kan du testa vår prototyp genom att klicka på den. Allt är inte klickbart, men du kan tex testa vår nya funktion ”HITTA DIN STORLEK” och lite andra justeringar.